junkie

Postów: 379
Wiadomość # 1 |
14:59
18-10-2012
W zależności od zachowania w przeglądarce strony moga być statyczne lub dynamiczne.
STATYCZNA strona wygląda zawsze tak samo, bez względu na działania użytkownika. Na serwerze jest reprezentowana przez plik (.htm, .html).
Statyczne strony moga być tworzone przy pomocy każdego edytora plików .html lub jako plik .txt ze zmienionym na .html rozszerzeniem. Tego typu strony mogą być wysyłane na strone przez Menedżera plików lub protokół FTP. Edycja tych stron jest możliwa z pomocą zewnętrznych aplikacji. Po edycji pliki muszą zostać wysłane na serwer ponownie.
Nie jest możliwe umieszczanie żadnych systemowych $kodów$ na stronie statycznej - nie zadziałają. To samo tyczy się operatorów warunkowych. Poza tym nie jest konieczne do umieszczania znaku uCoz na stronach statycznych. Powinieneś również pamiętać że jeśli strona nie wykorzystuje żadnych interaktywnych modułów a tylko statyczne strony, strona taka może podlegać usunięciu.
Strona DYNAMICZNA reaguje na działania i zmiany użytkownika. Strony dynamiczne są oparte na zapytaniach i żądaniach z przeglądarki do bazy danych.
Możesz tworzyć strony dynamiczne w Edytorze Stron. Możesz wykorzystać dostępny wygląd lub dodać dowolny i uzuełnić go o potrzebne kody dynamiczne ($codes$). Jest również opcja importu zdalnego kodu. Możesz edytować stronę dynamiczną w Edytorze Stron. Można robić to zarówno bezpośrednio albo wykorzystać wbudowany edytor wizualny (WYSIWYG), lub też wtkonać podmianę kodu w określonych sekcjach/elementach. Możesz umieszczać kod strony dynamicznej w dowolnym edytorze .html, edytować go a następnie z powrotem umieszczać w oknie Edytora Stron. Pozostałe moduły również tworzą strony dynamiczne - Newsy, Blog, Księga gości i inne.
Możesz umieszczać na stronie dynamicznej dowolne kody ($codes$), określone dla danej strony, a także operatory warunkowe (?conditional operators?). Każda strona dynamiczna musi posiadać znak praw autorskich uCoz.
Tworzenie stron dynamicznych
Poniższy tutorial opisuje jak tworzyć dynamiczne strony.
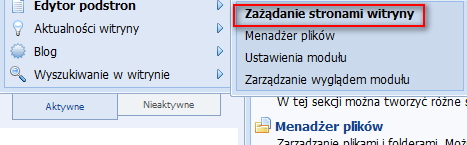
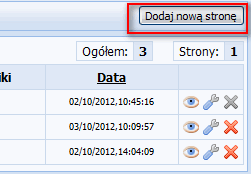
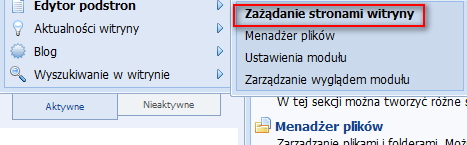
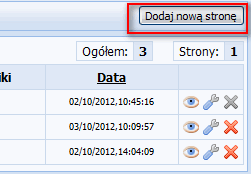
| Pierwsza rzecz jaką należy zrobić to odszukać sekcję Zarządzanie stronami witryny. W tej sekcji możesz podejrzeć listę wszystkich stron stworzonych przez uCoz, tak jak i wyedytować oraz skasować je. |  | | Dodawanie strony. Aby rozpocząć dodawanie nowej dynamicznej strony należy wybrać przycisk "Dodaj nową stronę" w prawym górnym rogu. |  |
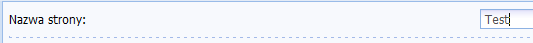
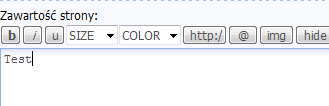
| Dodawanie tylko przez stronę. Nowa strona jest dodawana nie przez Panel Zarządzania a bezpośrednio na stronę. Dlatego też powinieneś najpierw zalogować się jako administrator. | | | Nazwa strony. Najpierw musimy sprecyzować nazwę przyszłej strony. Nazwa będzie wyświetlana nagłówku przeglądarki jako kod $PAGE_NAME$. |  | | Treść strony. Następny krok to wybór czego użyjemy do stworzenia treści naszej strony - możemy wykorzystać "Edytor wizualny", "Panel kodów BB " lub "Panel kodu HTML". Podczas wyboru tej opcji zastanów się - jeśli nie rozumiesz znaczenia poszczególnych kodów korzystaj tylko z jednego panelu. Nie mieszaj kodu BB z uruchomionym kodem HTML, gdyż jest w nim sporo dodatkowych detali, których pominięcie może spowodować bałagan na twojej stronie. |  | | Treść. W największym polu umieszczamy treść strony (teksty, tabele, obrazy, itp.). |  |
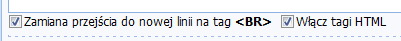
Panel HTML. Ta opcja pozwala na włączenie/wyłączenie tagów HTML w tekście. Wyjaśnienie - jeśli chcesz stworzyć tabelę, dodać obraz lub wykorzystać w dowolny inny sposób HTML, mając uruchomioną ta opcję kod będzie przetworzony na tabelę, obraz itp. Jeśli nie chcesz aby kod HTML był przetwarzany a tylko wyświetlany jako kod źródłowy wtedy powinieneś wyłączyć tą opcję. |  |
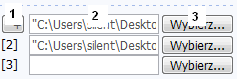
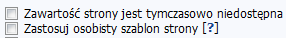
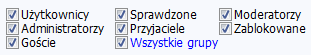
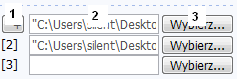
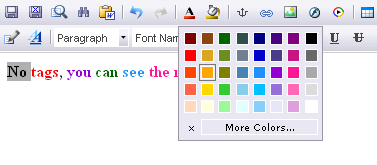
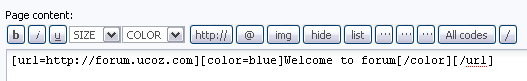
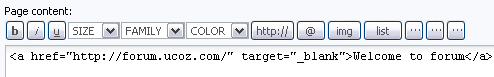
Obrazy. Opcja ta pozwala na dodanie obrazów do tekstów na stronie. Pole numer 2 pokazuje ścieżkę do danego pliku na komputerze, aby wybrać obrazek z komputera wciśnij przycisk (3) lub kliknij na pole (2) (rezultat będzie taki sam). Przycisk (1) pomoże ci dodać więcej niż jedno pole wysyłania obrazów. Maksymalna wielkość jednego obrazu wynosi 2000 kilobajtów (prawie 2 megabajty). Możesz dołączyć nie więcej niż 20 obrazów do jednej strony.  | | Rozmiar wysyłanych obrazów. System automatycznie zredukuje wielkość dużych obrazów do optymalnych wartości. Użytkownik może obejrzeć obraz w normalnej rozdzielczości po kliknięciu na obraz. |  | | Opcje strony. Pierwsze ustawienie pozwala na ukrycie strony przed Goścmi i Użytkownikami, może być aktywowana przez administratorów grup, którzy mają pozwolenie na dodawanie/edytowanie/usuwanie stron. Druga opcja pozwala na dodanie osobistego szablonu strony niezależnie od innych stron i modułów witryny. Maksymalna ilość indywidualnych stron wynosi 20. |  | | Dostęp do strony. Ta opcja pozwala na wybranie dostępności do strony dla różnych grup użytkowników. Uwaga: jeśli jest zaznaczona opcja "Zawartość strony jest tymczasowo niedostępna" to strona automatycznie jest dostepna tylko dla administratora i grup mających prawo do dodawania/edycji/usuwania stron niezależnie od ustawień. |  | | Praca z Panelem "Edytor graficzny | Panel kodów BB | Panel kodu HTML". Szczegóły i przykłady zastosowań. | | Edytor graficzny. Funkcja ta przeznaczona jest dla użytkowników którzy nie znają HTML'a i CSS'a. Podczas korzystania z tej opcji będziesz w stanie oglądać rezultaty pracy od razu. |  | | Panel kodów BB Wybór tego panelu pozwala na wykorzystanie w tekście kodów ВВ codes które doskonale pasują do postów na forum. Możliwe jest wykorzystanie tagów HTML razem z kodami BB jeśli opcja "Włącz tagi HTML" jest uruchomiona. |  | | Panel kodu HTML Ten panel pozwala na korzystanie z tagów HTML. Jeśli tagi są wykorzystywane jako tekst to i tak zostaą przetworzone nawet jeśli opcja "Włącz tagi HTML" jest wyłączona. Wszystkie kody BB nie będą przetworzone. |  |
Użycie tabeli albo funkcji "Zamiana przejścia do nowej linii na tag". Wielu użytkowinków, tworząc stronę, pyta "Dlaczego jest tyle wolnej przestrzeni przed treścią??". Postaram się wyjaśnić jak tego uniknąć. | Jak przeważnie zapisujemy tabele w HTML? Przykład poniżej:
Code <table>
<tr>
<td>Column 1</td>
<td>Column 2</td>
</tr>
</table>
Możemy policzyć tu pięć linii. Jeśli zaznaczymy teraz opcję: "Zamiana przejścia do nowej linii na tag
" dodając tabelę i zapisując ją przeobrazi nam się ona w poniższy kod:
Code <table> <br> <tr> <br> <td>Column 1</td> <br> <td>Column 2</td> <br> </tr> <br> </table>
Zatem, kod tabeli został sformatowany w jednej linii a wszystkie linie (które zostały wykonane przez wciśnięcie przycisku "Enter") zostały zastąpione przez ten tag. Pamiętaj że wszystko co zostanie napisane NIE pomiędzy tagu zostanie przeniesione na początek tabeli. Np. jeśli napiszemy: Code
<table>
<tr>some text
<td>Column 1</td>
<td>Column 2</td>
</tr>
</table>
otrzymamy taki przykład po zapisaniu zmian:
Code some text<table>
<tr>
<td>Column 1</td>
<td>Column 2</td>
</tr>
</table>
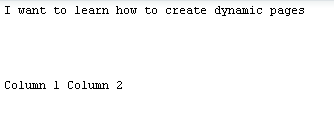
Przyjrzyjmy się teraz drugiemu kodowi z tagiem br gdzie tagi sa umieszczone w miejscach gdzie nie powinny być. Rezultat to przeniesienie wszystkich tagów przed tabelę. W moim przykładzie wszystkie pięć tagów br zostanie przeniesionych na początek tabeli i pojawi się mnóstwo wolnej przestrzeni, tak jak poniżej:
 Nie znaczy to że zawsze musisz odznaczać tą funkcję. Weź ją pod uwagę tworząc swoje strony. Nie znaczy to że zawsze musisz odznaczać tą funkcję. Weź ją pod uwagę tworząc swoje strony. |
Przed zadaniem pytania skorzystaj z funkcji "Szukaj". Poprawny tytuł oraz dział ułatwi odpowiedź na pytanie.
|
Wiadomość # 2 |
04:15
19-06-2015
Dobra strona internetowa powinna być responsywna, dopasowana do wszystkich urządzeń mobilnych. Przykład możemy znaleźć tutaj eyedesign.com.pl. Nowoczesna, dostosowana do potrzeb klientów.
|