|
| Forum uCoz Zarządzanie systemem Dostosowanie wyglądu Globalne bloki |
| Globalne bloki |
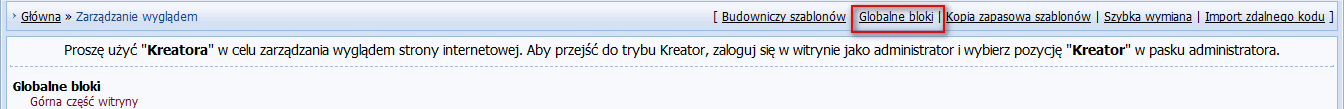
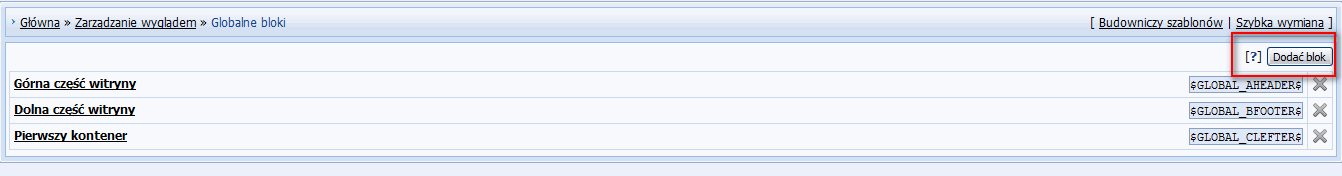
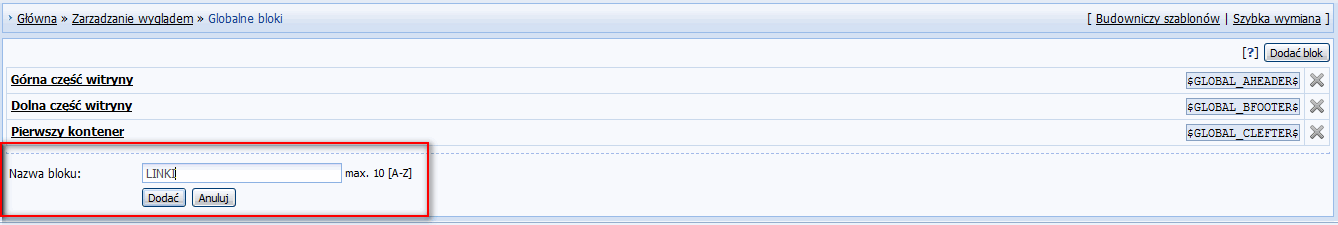
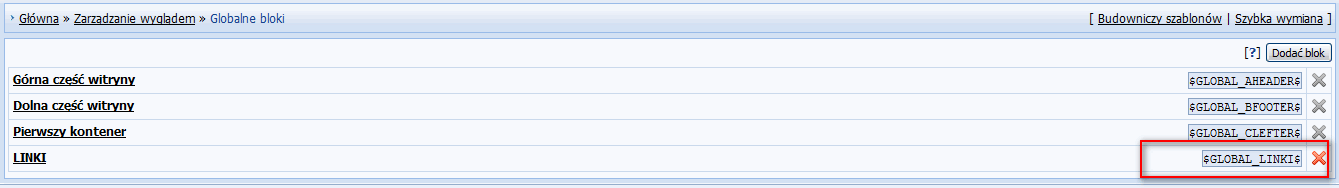
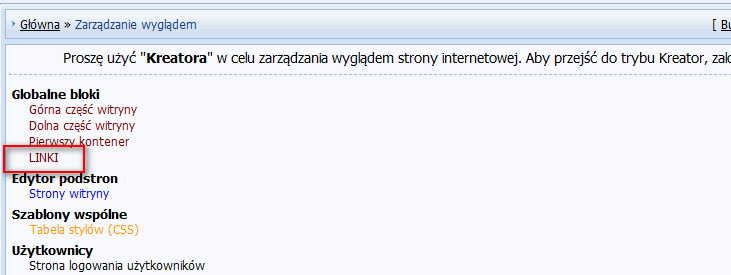
Globalne bloki to bloki dostępne w każdym motywie twojej strony. Poprzez wykorzystanie bloków możesz zoptymalizować design swojej strony, dzieląc ją na wspólne części. Z pomocą globalnych bloków możesz uaktualnić wygląd na całej stronie poprzez edycję tylko jednego szablonu bloku. Gdzie stworzyć globany blok w Panelu Zarządzania: Przejdź doZarządzanie wyglądem -> Globalne bloki.  Wybierz Dodaj blok.  Wprowadź nazwę bloku (w naszym przypadku niech to będzie LINK) i wybierz Dodaj.  Blok musi zawierać tylko duże litery łacińskie, maksymalna długość nazwy to 10 znaków. Nazwa ta będzie występować jako $code$ nadanego bloku w szablonie globalnym. Nowy blok zostanie dodany do listy. W naszym wypadku będzie to $GLOBAL_LINKI$.  Przejdź do Panelu zarządzania -> Zarządzanie wyglądem i odszukaj stworzony blok na liście szablonów pod Globalnymi blokami.  Dodaj dowolny kod do szablonu, zapisz go i wklej jego $code$ (e.g. $GLOBAL_LINKI$) do motywu graficznego w którym chcesz żeby się wyświetlał. Maksymalna liczba globalnych bloków wynosi 10, z uwzględnieniem 4 bloków domyślnych: ($GLOBAL_AHEADER$, $GLOBAL_BFOOTER$, $GLOBAL_CLEFTER$, $GLOBAL_DRIGHTER$). Liczba domyślnych bloków różni się w wyglądach, niektóre szablony posiadają tylko 3 bloki. Uwaga: Jeśli edytujesz szablony musisz posiadać podstawową więdzę dotyczącą HTML i CSS. Pytania-Odpowiedzi Jak dodać globalny blok w globalnym bloku? Nie ma takiej możliwości. Nie wspieramy zagnieżdżania bloków. Zauważyłem że blok globalny $GLOBAL_SOANDSO$ nie będzie działał wewnątrz obszaru $CONTENT$. Poprawcie mnie jeśli się mylę! Masz rację. Globalne bloki działają tylko w szablonach. Tylko 10 globalnych bloków? 10 jest limitem, nie możesz stworzyć większej ilości bloków. Przed zadaniem pytania skorzystaj z funkcji "Szukaj". Poprawny tytuł oraz dział ułatwi odpowiedź na pytanie.
|
| |||
| |||



