|
| Forum uCoz Dodatkowe serwisy E-sklep Edycja modułu "sklep internetowy" (Zmiana czcionki) |
| Edycja modułu "sklep internetowy" |
Witam,
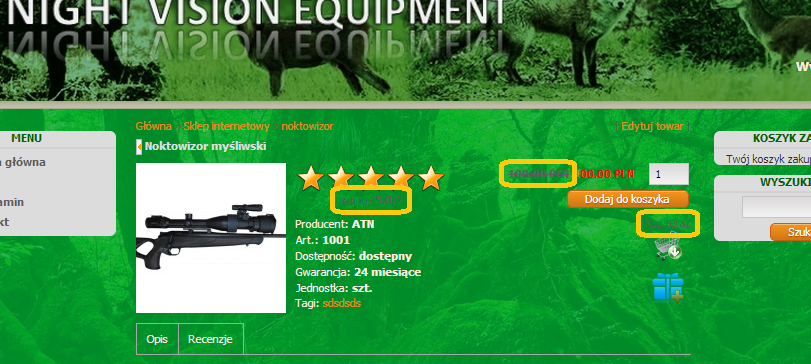
Ostatnio udało mi się zmienić kolor czcionki w module "sklep internetowy" poza jednym polem tekstowym widocznym na zdjęciu określającym: nazwa:, Art:, dostępność:. Nie wiem jak znaleźć odpowiedni znacznik żeby móc zmienić kolor czcionki. Bardzo proszę o pomoc. 
|
Panel Zarządzania - Zarządzanie wyglądem - Sklep internetowy - Tabela stylów (CSS).
Należy odnaleźć fragment kodu odpowiedzialny za wyświetlanie tekstu: Kod .shop-options li { line-height:150%; list-style-type:none; margin:0; padding:0 } Kolor zmienia się poprzez dodanie w powyższym kodzie parametru color: Kod .shop-options li { line-height:150%; list-style-type:none; margin:0; padding:0; color: white; } gdzie white - tu należy wstawić nazwę pożądanego koloru. Przed zadaniem pytania skorzystaj z funkcji "Szukaj". Poprawny tytuł oraz dział ułatwi odpowiedź na pytanie.
|
Dziękuje bardzo za pomoc, korzystając z tej wskazówki zmieniłem kolor czcionki wszędzie gdzie chciałem oprócz tych trzech pozycji :p.
 Gdzie mam szukać odpowiednich znaczników? W arkuszu CSS przeszukałem już chyba wszystko. Z góry dziękuje za pomoc 
Post edytowany przez pielichl - Środa, 31-07-2013, 19:56
|
W takim razie należy dodać w Panelu Zarządzania - Zarządzanie wyglądem - szablon Strona towaru następującą linię:
Kod <style>SPAN.id-good-$ID$-oldprice {color:red !important;}</style> Co istotne - kod w szablonie należy dodać przed znacznikiem Kod </head> Przed zadaniem pytania skorzystaj z funkcji "Szukaj". Poprawny tytuł oraz dział ułatwi odpowiedź na pytanie.
|
Tym razem zmiany w kodzie CSS:
Kod body { margin: 0px; background-image: url(http://nightvisionhunt.ucoz.org/las.jpg); font: 11px 'Tahoma'; color: #5d5d5d; text-align: center; } Gdzie 5d5d5d - miejsce na wpisanie nowego koloru. Przed zadaniem pytania skorzystaj z funkcji "Szukaj". Poprawny tytuł oraz dział ułatwi odpowiedź na pytanie.
|
| |||
| |||